You may notice that your website seems well-formatted in Firefox or Opera, they follow every CSS properties you designed, but it seems not the same thing in Chrome, especially the font size.
In Chrome, there's a restriction on minimum font size, you can move the restriction with the following steps:
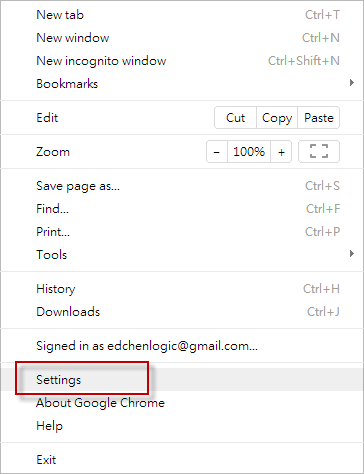
Enter "Customize and control Google chrome":

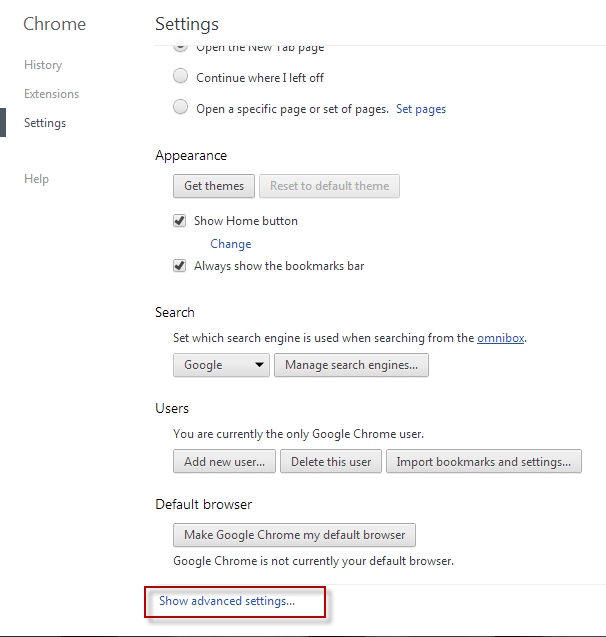
Click "Show advanced settings":

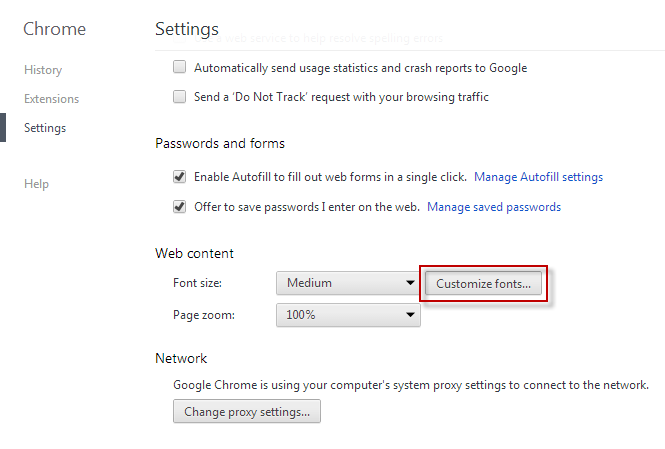
Click "Customized fonts":

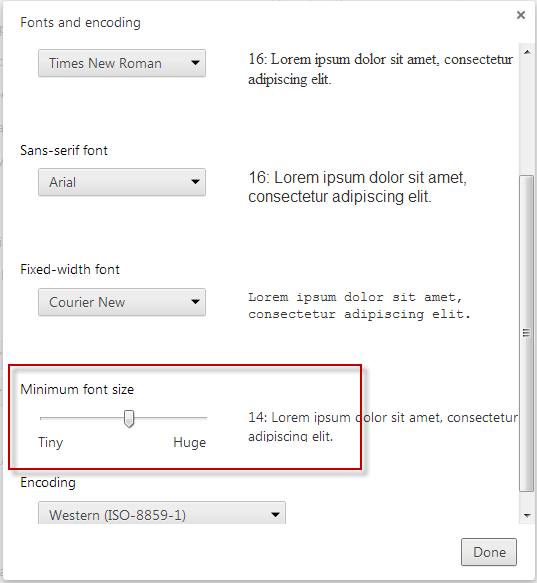
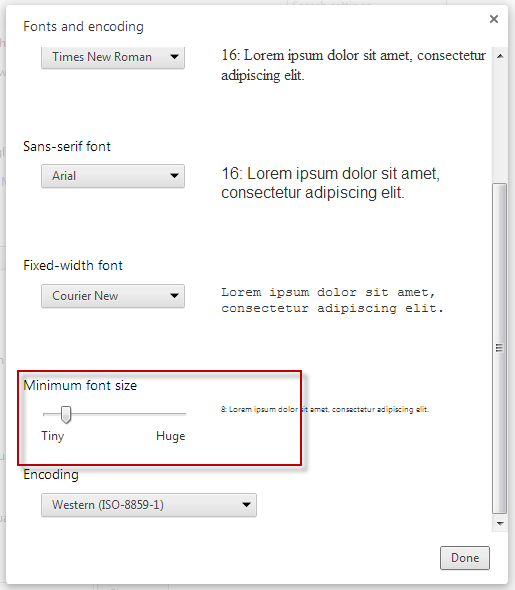
Find "Minimum font size":

Lower the limit of "Minimum font size", for instance, 8 pixels:

And don't forget to click "Done" to save it.
Now, it's all done.